Litespeed Cache Vs. Wp Rocket Things To Know Before You Get This
Wiki Article
Rumored Buzz on Litespeed Cache Vs. Wp Rocket
Table of ContentsThe Greatest Guide To Litespeed Cache Vs. Wp RocketThe Definitive Guide for Litespeed Cache Vs. Wp RocketLitespeed Cache Vs. Wp Rocket Fundamentals ExplainedThe Buzz on Litespeed Cache Vs. Wp RocketFacts About Litespeed Cache Vs. Wp Rocket UncoveredThe Ultimate Guide To Litespeed Cache Vs. Wp Rocket
A search results page with lightning-fast links sounds perfect yet could omit slower, extra relevant pages. That's where the disagreement for web page rate as a ranking element falls short.
Tons times might or may not be weighted within this system, so page speed is still a ranking factor, but it might not be highly impactful at all times. Google's core viewpoint has actually constantly been that importance is most vital and rapid lots times don't necessarily correspond to high-grade, handy web content.
This doesn't mean web page rate is useless, either. Web page experience belongs to the way individuals interact with content, and the algorithms compensate great web page experience variables like rate (LiteSpeed Cache vs. WP Rocket). With the rise in mobile surfing and boosted data transfer, page speed may be less of a differentiator contrasted to a decade earlier when slower connections were more common
Some Ideas on Litespeed Cache Vs. Wp Rocket You Need To Know
Web page speed is still a validated ranking element for Google's search results page since April 2023. It may not have a solid impact constantly, however it's a signal that enters into reviewing web page experience. While page speed remains essential for user experience, it may not straight influence search rankings if the material has concerns.Web page rate (likewise called "lots speed") determines exactly how quick the content of a page lots. Several elements, such as your internet hosting and your web page size, affect web page tons speed.
Claim an individual kinds a domain into their internet browser and presses "get in. Occasionally, the initial thing the user sees is an empty page. A few nanoseconds (or seconds) later on, customers see some aspects.
Litespeed Cache Vs. Wp Rocket Fundamentals Explained
At a certain factor, the customer can interact with the page. While users wait, the content on the page may relocate around as brand-new components load.It must be 2. 5 seconds or less.
You should initially prioritize developing material that satisfies customers' needs.
The Ultimate Guide To Litespeed Cache Vs. Wp Rocket
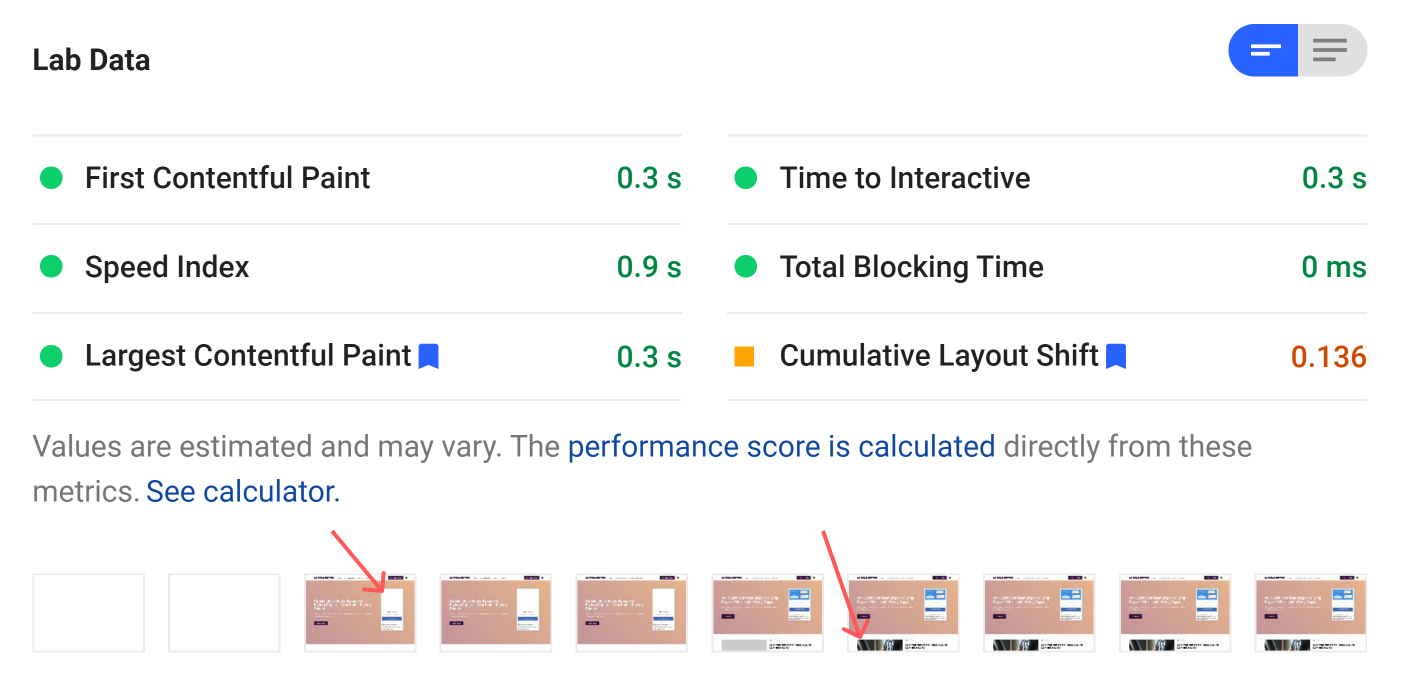
Currently that we have actually covered the basics, let's assess a few of the most effective web page rate tools. Google Web Page, Speed Insights (PSI) is a complimentary device that gauges a have a peek at this site page's performance. Utilize it to inspect the Core Internet Vitals for any kind of URL, see efficiency data, and get recommendations for enhancement. Web Page, Rate Insights utilizes both lab information and field data.This tool examines a specific Link rather than your entire website. Pick the place of the server. Select the one closest to your customers.
It shows your Core Web Vitals score per web page (and recommended improvements): When you examine your web page (or website) with a web look what i found page speed device, you'll obtain lots of recommendations to improve its performance. Some repairs are straightforward. If you need support on even more technical tasks, we suggest seeking advice from a designer.
The Single Strategy To Use For Litespeed Cache Vs. Wp Rocket

You can resize your image using a totally free photo resizer like Pic, Resize. Submit your photo to the device. And choose just how much smaller you want your photo to end up being (e. g., 50% smaller sized). After you make your photo as tiny as feasible without endangering top quality, make use of a photo optimizer like Image, Optim to Extra resources diminish it also further.
Always do this before you submit images to your website. If you utilize Word, Press as your content monitoring system (CMS), maximize pictures with a plugin like Smush. It allows you optimize images in bulk to save time. Various kinds of images call for different image documents layouts. Some layouts are lighter than others due to the fact that they use higher compression levels.
See This Report on Litespeed Cache Vs. Wp Rocket
Claim an individual goes to a web page. The server gets a demand from the web browser and solutions with a data consisting of details the individual needs to check out the web page.
So when the customer go back to the web page, it lots much faster. Why? Due to the fact that the very first time a user enters your page, their web browser stores many elements (like images or CSS documents). This way, the browser doesn't need to send out as several requests when the customer returns.(This boosts the experience of reoccuring users.
Report this wiki page